大学生を辞めてエンジニアになりたい
プログラミングには大学2年の夏頃からハマって、これまでに React, Vue を使ったフロントエンド開発や Rails, Node.js を使ったバックエンド開発を個人やインターンで経験してきた。プログラミングを始めてからは、毎日のようにコードを書いたり、情報を集めたりしていて夢中だ。
一方、大学では自分の興味のあることは全くできていない。今日の大学の講義では、みんなが一生懸命 PHP 5.x で九九を表示していた。研究室に入ることが残された希望だったが、入りたくてずっと仲良くしてきた教授の研究室は今年度の募集をしないらしい。課外活動として、大学のサークルでちょっとした開発はしているが、技術的な部分で刺激を受けることは殆どない。もう、大学生活で自分の知的好奇心を満たすことはできないと思った。
僕が今求めているのは、自分と同じかそれ以上のレベル感の人たちとソフトウェア開発ができる環境だ。 インターンに行けばよいのだが、地方住みなので受け入れてくれる企業がまずない。参加できるのは、夏や春に行われる東京の企業の短期間のインターンくらいだ。(それまではとても待ちきれないので、もちろん色々応募して参加している)
となると、その環境は限られてきて次のものに絞られてくる。
- 地方コミュニティに参加する
- OSS 活動をする
- 企業に就職する
1については、隣の富山県で開かれている Toyama.rb や自分で立ち上げた KIT Developers Meetup に参加しているので今回は排除して考えることにする。
2は、誰にでも等しくチャンスがある。実際に VSCode の拡張機能や React の翻訳に PR を投げたときはよい経験を積めた。今は作りたいものがあるので関われていないが、これから活発に取り組みたいことの1つだ。
ということで、今は3の「企業に就職する」という選択肢を考え始めた。プロのエンジニアと一緒に開発できる上に、ソフトウェア開発に集中できる環境が整っているので、非常に魅力的に見えている。しかし、就職するということは大学をやめざるを得ない。それには間違いなく今見えていないリスクが付きまとって来るだろう。(書いていて、最近小学生 Youtuber が話題になったのを思い出した)
流石にいきなり辞めるということはできないので、後期に休学するかもしれない。それまでは時間があるので今後についてじっくり考えるつもりだ。
ここからは考えていることを雑に書く
- ぶっちゃけると大学の講義に面白さを感じられないのが一番の理由かも
- 大学の課題をやるくらいならコードを書いていたいと思う(情報系なのにコードを書く課題は殆どない)
- プログラミングをある程度やっている人はクラス内で僕以外に1人しか知らない
- 大学の成績を気にして機嫌を悪くする人を見るが信じられない
- 僕は好きなこと1つにドハマリする傾向があるから他のことには無関心になりがち
- 今はより実践的なコードを書きたい
- OSS をやるのが正解のような気もしている
- 調子に乗った発言をしているのは自覚している
最後になりますが、今年の夏のインターン先を探しています。 短い期間なので参加できるものには限りがありますが、もしお話をいただけたら喜んで飛びつきます。
RubyKaigi 2019 に Classi さんのスカラーシップで参加してきました!
はじめに
どうも、 さぃと(@saitoeku3)です。
今回は、Classi さんのサポートを受けて念願の RubyKaigi 2019 に参加することができました〜
普段は JavaScript がメインの僕ですが、大学ではいつも仲間たちと Ruby を書いているので、特別な思い入れがあります。
ということで、Ruby の最新事情を大学の仲間とシェアしたり、もっと身近の Rubyist を増やしたりしたいという気持ちで博多に行ってきました!!

株式会社 Classi について
まずは、Scholarship Sponsor としてサポートしてくださった Classi さんの紹介をさせてください。
Classi は、「子供の無限の可能性を解き放ち学びの形を進化させる」を理念に、先生・生徒向けのクラウド型学習支援サービスを提供するベンチャー企業です。 2014 年にベネッセとソフトバンクの共同出資で設立されました。
生徒向けには、一人ひとりに合わせた難易度の『Web テスト』や、授業外でも学べる学習動画の配信、先生向けには、個々の生徒のデータを一元管理できる『生徒カルテ』や、生徒・保護者宛にオンラインで連絡できる『校内グループ』などのサービスを、 全国の高校の約 4 割にあたる 2,100 校(約 5,000 校中)、生徒約 83 万人(約 330 万人中)以上に提供しています。
Classi ID ひとつで、英語学習やプログラミング教育、キャリア教育、といったサードパーティアプリが Classi のプラットフォームに参画していることも、 他の教育サービスにはない大きな特徴です。
また、2020 年の教育改革に向けて『新しい学びが広がる未来の教育プラットフォームを造る』という短期的なビジョンも定めました。このビジョンの実現を目指し、アダプティブラーニングをはじめとする、人工知能を活用した新たな学習手法の研究・開発をさらに加速していきます。
今後、益々変化していく教育現場は、加速していく IT 化をふまえ、更なる拡大が期待されている領域です。
(connpass の募集ページより抜粋)
Classi さんといえば、Angular Japan User Group の会長をされている lacolaco さん がアドバイザーをされているということで有名ですよね。社員の皆さんからは「laco さん」と呼ばれて愛されているようでした。 他にも Classi Angular Night というイベントを開催しているという背景があったので、僕の中では Angular の会社という印象が強かったです。
しかし、実際に社員の方々の話を聞いていると Ruby への熱い気持ちを感じ取ることができました。 エンジニアの方々は非常に素晴らしい方が多かったです。2 日目の夜に行われた食事会では、スカラーシップに選ばれた学生の話に熱心に耳を傾けてくださって、最高に楽しかったです 😊
企業ブースとノベルティ
会場に到着すると、最初にステッカー、くつした、T シャツ、パーカーがノベルティとして配布されました。
RubyKaigi 2019,公式からの参加者全員配布ノベルティは…
— @kiko (@kiko_tw) 2019年4月17日
- ステッカー 3種類
- くつした
- シャツ
- パーカー
です! #rubykaigi pic.twitter.com/qIl1RzdDRR
そして、会場内にはスポンサー企業によるブースがいくつもありました。 各企業がパンフレットやノベルティに個性を出していたので、眺めているだけでも楽しかったです。 (午後の休憩時間には、各ブースに飲み物やお菓子を調達しに行くなどしていました)

印象的だったセッション
ここからは少し真面目な話で、いくつか見たセッションの中でも個人的に惹かれたものをいくつか紹介します。
The Year of Concurrency - @yukihiro_matz
言わずもがな。Ruby のパパである Matz の keynote です。 これからの Ruby に向けた取り組みと最近注目されている「静的型解析」についての話が中心でした。
Ruby に導入する型定義は次のような形で実装されるようです。
- Type Definition Syntax:
rbiファイルに固有のシンタックスで型定義をする - Type Profiler: 型定義なしで型を解析する
Pattern matching - New feature in Ruby 2.7 - @k_tsj
Matz の keynote 中に「正規表現ではないパターンマッチング」と言う話があったのですが、僕はそのときピンと来ませんでした。 しかし、Twitter を眺めている限りでは注目されている方が非常に多かったので、話を聞くことにしました。 どうやら新しく追加されるパターンマッチングでは、「特定の配列やオブジェクトが期待している構造のときに foo する」という使い方をできるようです。 JSON などの複雑な構造を持つオブジェクトの操作するときに、真価を発揮しそうですね!
基本的なシンタックス
case チェックするもの in パターン # マッチしたときの処理 else # マッチしなかったときの処理 end
簡単な使用例
case [0, 1, 2] in [a, 1, 2] p a else p 'no match' end
case {a: 0, b: 1} in a:, b: p a end
ECMAScript の省略記法を彷彿させる美しい書き方もできるので、非常にすこです。 他にも多くの機能があって非常にパワフルな構文なので、興味がある方は Introduce pattern matching syntax を確認してみてください。
Ovto: Frontend web framework for Rubyists - @yhara
このセッションは、発表に使われるスライドがタイトルにある「Ovto」で作られていて衝撃を受けました!(http://rk2019.yhara.jp:8888/) しかも、ただのスライドではなくて聴衆を楽しませる工夫がいくつか用意されていたのも面白かったですw (トラブルで見れなかったものがあったのは残念…)
Ovto は以下の 2 つを Rubyist が楽しくかけるように組み合わせた Ruby 製の Web フロントエンドフレームワークです。
- Opal: Ruby を JavaScript にコンパイルする Gem
- Hyperapp: React にあるような Virtual DOM や State 管理といったモダンな機能をわずか 1KB に詰め込んだ JavaScript 製のフレームワーク
これだけだと、React のように大規模開発に耐えられるのか疑問が残りますが、State や Actions を切り分けるなどして柔軟に対応できるようでした。yhara さんは Rubyist が本当に楽しく書けるように API の設計を工夫されているので、興味がある方はぜひ触ってみてください!(僕も触ります)
State of Sorbet: A Type Checker for Ruby - @jez & @ptarjan
現在 Stripe で開発を勧めている Sorbet という静的型解析についての話でした。 Sorbet は Ruby に型定義の記述を追加することで、型の解析を可能にします。
簡単な使用例
# typed: true <- ココ sig {params(x: Integer).returns(String)} # <- ココ def bar(x) x.to_s end
少し書き方に癖がありますよね。Matz は、これまでの Ruby のような書き心地が損なわれるからか、好んでいないようです。 ただし逆に言えば、この記述を追記するだけで静的型解析や IDE によるサポートを得られるというのは大きなメリットだと考えられます。 先日、公式ドキュメント が公開されたとのことなので、詳細はそちらで知ることができます。 OSS 化の準備も進んでいるので、要チェックですね。
Building a game for the Nintendo Switch using Ruby - @amirrajan
おそらく「参加した人にしかわからない空気感」を一番感じられたセッションです。
正直に話すと、最初は C コードばかりで個人的に辛い思いをしていました😅
しかし、最終的には mruby を使って Switch 上でライブコーディングをするというハチャメチャな内容で面白かったです!w
#rubykaigiB pic.twitter.com/p9LZGIgKKk
— さぃと (@saitoeku3) 2019年4月19日
すごーい #rubykaigiB #rubykaigi pic.twitter.com/W5OAq6vPC4
— igrc (@_1grc) 2019年4月19日
博多の食べ物
会場の外に大量の YATAI があったので色々食べました。



もちろん他でも食べてました。



(コイツ食べ物の写真しか撮ってないな?)
おわりに
今回の RubyKaigi のような大きなカンファレンスに参加するのは初めてでしたが、予想以上に楽しかったです。 様々な参加者の方をお話しましたが、Ruby のことが大好きで、面白いことや楽しいことに挑戦している人ばかりでした。 そんな素晴らしい方々と関わる機会をくださった Classi さんや運営の皆さん、その他関係者の方々に感謝でいっぱいです! 来年は長野県松本市で開催されるとのことなので、次回も絶対参加します…!
Reactを3週間ほど触ったので感想を語る
はじめに
どうも、僕です。
実はこの前、初めてインターンシップに参加できることが決まりました。誰もが知る大手有名企業ということもあり、舞い上がっています。もし許可をいただけたら参加レポートをこのブログに書きたいと思います!
さて、今回はここ最近触ってきた React について語ります。以前は完全な初心者だったのですが、現在はある程度自走して React を使えるレベルになった気がする ので、「どんな学習をしたのか」 や 「自分なりのプラクティス」 を簡単に伝えられたらなと思います。
キッカケ
まずは、Reactを始めたキッカケから話しましょう。僕は、昨年に Vue.js を学習して 簡単なチャットアプリ などを作っていました。Vue.js はシンプルかつ非常にパワフルなフレームワークで初学者の僕でも楽しく開発を進められました。おかげでフロントエンド開発に興味を持ち、今ではその道に進みたいと思っているほどです。
そんな経緯もあり、フロントエンド界隈でのデファクトになっている技術を身に着けたいという気持ちが起こりました。皆さんは何を想像するでしょうか。僕は React + TypeScript でした。
何で学習したのか
ダラダラ書いても仕方ないので、紹介は軽めにとどめておきます。
- 社内向けReactドキュメントを公開しようとしてるお話 - Qiita
- React 公式のチュートリアル
- Atomic Design ~堅牢で使いやすいUIを効率良く設計する
- たぶんこれが一番分かりやすいと思います React + Redux のフロー図解 - Qiita
- TypeScript + Reduxはもうぼちぼちサードライブラリに頼らなくてもある程度はいい感じに補完してくれる - Qiita
- バカのためのredux-saga入門 - akinor1ty’s diary
これらを順番に読みながら手を動かしていました。
ほとんどが Qiita や個人ブログなので学習方法としては非難されるかもしれませんが、経験者のコードを読むと既存のプラクティスを素早く吸収することができるので、僕は悪くはないと思っています。
学習する際に意識したこと
学習する際は以下のことに意識をしていました。
- 手を動かすときは最終的に必ず TypeScript や React Hooks で書き直す
- create-react-app に依存しない
- よいプラクティスは取り入れる
React のメリットの1つは TypeScript と相性がよいところです。TypeScript を利用すれば、typo や 予期しないエラーに困ることが減り、堅牢なアプリケーションを作ることができます。試さない理由はないでしょう。
また、React は今後 FC(Function components) と呼ばれる関数ベースのコンポーネントを用いた開発が中心になると予想されます。これを実現するのが昨年発表された React Hooks という新しい機能です。React Hooks はまだ正式なリリースはされていませんが、先日 master にマージされたので、そろそろリリースされるのではないかと噂されています。時代に乗り遅れないためにも、積極的に試すようにしていました。
次に意識をしていたのは環境構築です。
React は公式から create-react-app という 非常に便利な CLI が提供されています。しかし、create-react-app は開発者が環境構築の煩わしさから開放される反面、細かい調整をするのに向いていませんでした。(yarn eject した後なら調整できるが怠かった)
そこで、途中からは勉強も兼ねて create-react-app に頼らない環境構築をしていました。そのおかげか、Linter や webpack の知見を得られました。
そして、よいプラクティスは積極的に取り入れるようにしていました。
僕が発見したのは Ducks という Redux のデザインパターンです。Redux 経験者なら共感していただけると思いますが、Redux はディレクトリの構造が複雑になってしまうという欠点があります。しかし、Ducks のルールに従えば 今まで以上に見通しのよいディレクトリ構造を実現することができます。 初めて聞いたという方にはぜひ試してください。
自分なりのプラクティス
「プラクティスは全部ここに置いてきた!(ドーーーーーーーーン!)」
現在、サンプルを交えた React のオレオレボイラープレートを作っています。
使用しているライブラリ等は以下のとおりです。
- React
- Redux
- redux-logger
- redux-saga
- Storybook
- TypeScript
また、割と本格的な開発を見据えて作っているので Atomic Design を採用したディレクトリ構成になっています。
コンポーネントごとにディレクトリを掘って中に story と container を突っ込んでいるのは、コンポーネント単位で開発をするときに見通しがよくなるからです。
. ├── README.md ├── package.json ├── public │ └── index.html ├── src │ ├── components │ │ ├── App.tsx │ │ ├── atoms │ │ │ ├── Button │ │ │ │ ├── index.stories.tsx │ │ │ │ └── index.tsx │ │ │ └── index.ts │ │ ├── molecules │ │ │ └── index.ts │ │ ├── organisms │ │ │ ├── Header │ │ │ │ ├── index.stories.tsx │ │ │ │ └── index.tsx │ │ │ └── index.ts │ │ └── pages │ │ ├── Contact │ │ │ ├── index.stories.tsx │ │ │ └── index.tsx │ │ ├── Home │ │ │ ├── container.ts │ │ │ ├── index.stories.tsx │ │ │ └── index.tsx │ │ └── index.ts │ ├── index.tsx │ ├── modules │ │ ├── count.ts │ │ ├── index.ts │ │ └── qiita.ts │ ├── sagas │ │ ├── index.ts │ │ └── qiita.ts │ ├── store.ts │ └── types.ts ├── tsconfig.json ├── webpack.config.ts └── yarn.lock
今後も手を加えていくつもりなので、いい感じになったら改めて紹介します。 もし、試したい場合は GitHub から clone して動かしてみてください!
Vue.js との比較
特に気になったのは、React はライブラリの選択で戸惑うことが多かったという点です。
Vue.js は公式が主要なライブラリを手厚くサポートしているため、与えられたものを使えば十分でした。しかし、React 公式は最低限のものしかサポートしておらず、主要なライブラリはサードパーティ製のものが多いです。(たぶん)
例えば、グローバルな state を管理するときに Vue.js は Vuex を使えばよいのですが、React は Redux や MobX など複数のものが存在しています。更に、非同期処理を扱うときにも redux-saga か redux-thunk のどちらを採用するか悩みました。自由度が高いという意味では悪くありませんが、一貫した知識を身に着けて楽をしたいと考える方にはきっと辛いでしょう。
学習コストに関しては上記のような事情があるため、React の方が高めになっています。しかし、両者ともにコンポーネント志向のフレームワークという点では同じなので、片方を理解しているのであれば習得に困ることはないのではないでしょうか。
ここまでデメリットのような話をしましたが、もちろん React を採用するメリットもあります。
React は Vue.js と比較して TypeScript の恩恵が非常に大きいです。よく聞く話かもしれませんが、VSCode で書くと驚くほど補完が効きます。あまりにも気持ちがいいので、Vue.js には戻れないなと感じたこともありました。 また、React 学習すれば React Native を利用してネイティブアプリ開発をすることもできます。
まとめ
React はいいぞ。
ただ Vue.js も非常に魅力的なので、今後はどちらを採用するか頭を悩ませることになりそう…。
Google トレンドを見る限りでは Vue.js が熱くなってきているみたいですね。

もし質問等があればコメント欄か Twitter で気軽に聞いてください!それでは〜
年を越して1ヶ月たったけど昨年を雑に振り返る
はじめに
どうも、僕です。
実は1月の頭に昨年の振り返りをしようとブログを書いていたのですが、下書きのまま放置してました。いつの間にか1ヶ月も経っていましたが、供養のために投稿します。
昨年の出来事
昨年は僕の人生の中でかなり大きな変化が起きた年でした。
1月 グラブルフェスの帰りに骨折をして治療中
2月 1番のお気に入り?のポルカドットスティングレイのライブに参加
3月 休みが長かったので廃人レベルにグラブる
4月 新入生を助けるために必死に WSL での環境構築を試す
5月 頭痛で死ぬ
6月 MacBook Pro を購入
7月 Rails チュートリアル2回目と Docker のお勉強
8月 RSpec と JavaScript のお勉強
9月 Anguler & Vue.js と出会う
10月 Vue.js にハマる
11月 potato4d さんの Nuxt 本でお勉強、デレマスのライブに参加
12月 Golang や Rails API に触れる
1月〜3月
この期間は、ほぼグラブルしかしてなかったですね。 骨折の影響もあってこの頃にラーメン屋のバイトを辞めています。
4月
さすがに後輩ができるということで、焦って勉強をはじめました。
5月
家から出られなくなるほどの頭痛が3週間ほど続いて死んでました。 そのときは、自分がやりたいことをできない苦しみに悶てました…
6月〜12月
やっと頭痛が治ったので、モチベーションが爆発しました。 それから現在まではノンストップで学びを続けているつもりです。 やはり自分のやりたいことを好きにできるというのは幸せですね。
雑感
こんな感じで楽しさと苦しみを両方味わった年でした。
ただ、今後のキャリアに向けてスタートを切ることはできたのではないでしょうか。
まあ悪くはない年だったと思います。
雑じゃない真面目な話
昨年は、人間として成長しなければならないと感じることが多かったです。 特に弊社サークルについてでしょうか。 僕は、周りを見ずに突っ走っていくタイプなので皆さんには多くの迷惑をかけたでしょう。 まだまだ未熟な部分が多いことを自覚したので、成長しないといけないですね。
アジャイルと縁がない大学生が「Agile Japan 2018 北陸(富山)サテライト」に参加して学んだこと
はじめに
どうも、最近朝が寒くてベッドから出られない僕です。
早速ですが皆さんは「アジャイル」という言葉をご存知ですか?
はじめて聞いた方のために簡単に説明すると、ソフトウェア開発をより効率的に行う手法のことです。
大変有名なものらしいのですが、僕にはつい最近まで馴染みがないワードでした。
知るキッカケになったのは、しばしば話題になっている「カイゼン・ジャーニー」という本です。
この本では、さまざまなアジャイル開発のプラクティスや運用の例が紹介されています。
とても素晴らしい本だったので、影響されやすい僕は読み終わるとアジャイルに興味津々でした。
というわけで、近隣でアジャイル関係のイベントがあると聞きつけて参加してきました。
ここからは、そのイベントでの学びや所感をまとめていきますよ!
基調講演1 モブプログラミングと”フロー”の力
最初のスピーカーは、30年以上プログラマーを経験して現在はアジャイルコーチをしているWoody Zuill 氏でした。
タイトルにあるように話のメインはモブプログラミングです。
モブプログラミング(Mob Programing)
開発に必要なスキルや知識を持っている人を集めて、同じことを、同じ場所で、同じときに、同じコンピューターで行うプログラミングのこと。 メンバーはドライバー(操作する人)とナビゲーター(指示を出す人)に分かれて一定時間ごとに交代する。
講演の内容を振り返って、以下の2点について自分なりに噛み砕いて紹介します。
- モブプログラミング
- フロー
モブプログラミング
Woddy 氏はモブプログラミングを紹介するときに、いつも同じ質問をされるらしいです。
"How can we be productive with 5 people at one computer?"
訳:「1つのコンピューターに5人が集まっていてどうやって生産的になれるのか?」
この質問が浮かぶのは当然でしょう。
単純計算すると人手が1/5になるので、私も本当に生産性が向上するのか懐疑的になってしまいます。
残念なことにその質問には答えられないが、どうやらモブプグラミングによって生まれる相互作用のおかげでうまくいくらしい。
そこで、W・エドワーズ・デミングの「正しい質問をしなければ、あなたは何も見つけることが出来ない」という言葉の通りに、さきほどの質問を正しいものに変えましょう。
「1つのコンピューターに5人が集まっているのに、どうやって効果的になれるのか?」
さらに、その質問を反対から捉えて
「一緒に働くべき人たちが分かれて別々に仕事をする場合に、効果的になるにはどうすればよいのか?」
と考えます。
調査すると「分かれて仕事をすることで効果的でなくなる要因」はいくつも挙げられましたようです。
しかし、モブプログラミングならその問題のほとんどを解消できます。
今回は、モブプログラミングの効果をわかりやすく解説するために「バリューストリームマップ」が紹介されました。
バリューストリームマップ(Value Stream Map)
仕事の流れを見える化するプラクティス。 プロセスタイム(プロセスを実行している作業時間)、リードタイム(次のプロセスに移行するまでの所要時間)の2つを分けて書き出すことで、ムダを発見して業務の改善案を導き出すことができる。
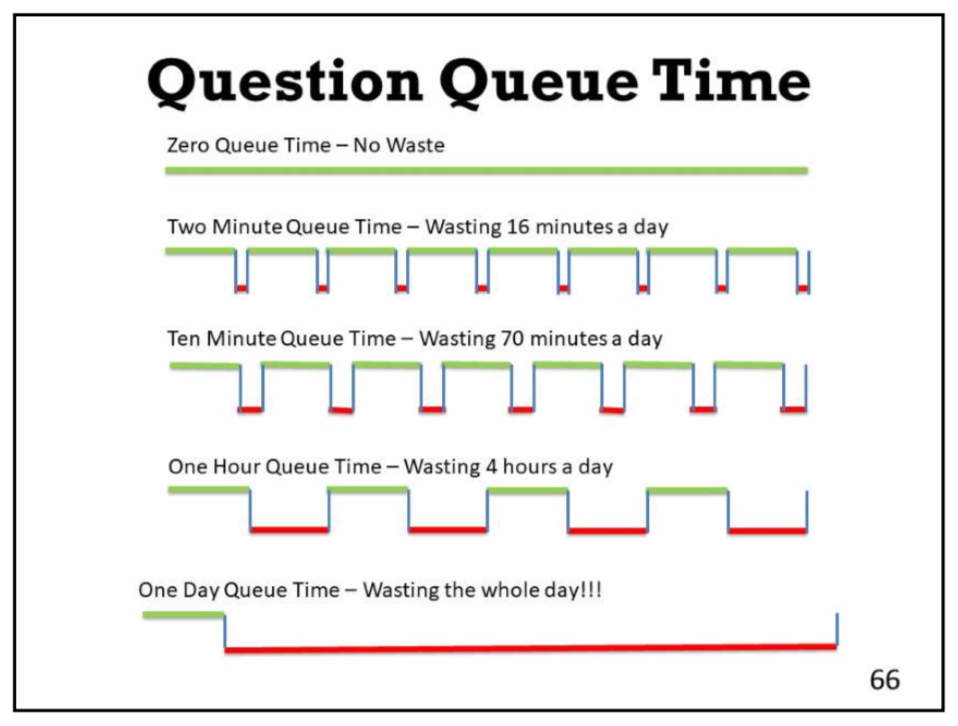
言葉だけでは伝わりづらいので、実際に使われた資料をお見せします。

ここでは「1時間に1つの問題が起きるとして、質問への返答を待つ時間がどれだけあるか」を例にしています。
緑線がスムーズに仕事をできている時間で赤線が待ち時間(Question Queue Time)です。
- 待ち時間が2分ならば1日に16分
- 待ち時間が10分ならば1日に70分
- 待ち時間が1時間ならば1日に4時間
- 待ち時間が1日ならば丸1日
わずかな時間でも積み重なると結構な時間になるのがわかります。
待ち時間を他の作業で埋めればムダな時間を過ごすことはなくなりますが、根本的な解決にはなっていません。
この問題をいとも簡単に解決するのがモブプログラミングです。
開発に関わる人が1か所に集まれば、当然待ち時間は0になりますよね?
これで開発のフローからリードタイムがなくなり、より効果的に仕事を進められます。
フロー
ここで2つ目のキーワードのフローが出てきました。
フローには「心理的フロー」と「リーンフロー」の2つがあります。
心理的フロー(Psychological Flow)
人間がそのときしていることに、完全に浸り、精力的に集中している感覚に特徴づけられ、完全にのめり込んでいて、その過程が活発さにおいて成功しているような活動における、精神的な状態をいう。ゾーン、ピークエクスペリエンス、無我の境地、忘我状態とも呼ばれる。(Wikipedia)
人はフロー状態になることでパフォーマンスを高めることができます。
さて、この心理的フローはチームでも作ることができるのでしょうか?答えは Yes です。
Jef van den Hout 氏の Team Flow: From Concept to Application(無料公開)が参考になるらしい。
また、個人のフローとチームのフローは両立することができる。
リーンフロー(Lean Flow)
製造業における作業の始めから終わりまでの流れ。
イメージしやすいのは先ほど紹介したバリューストリームマップです。
プロセスタイムを増やしてリーンタイムを減らすことが大切。
ここまでに紹介した3つのフローは以下の3つを達成することで実現します。
- 個人のフロー:参加者が安全に彼らの意見を言うことができる場
- チームフロー:チームで一緒にうまくやること
- リーンフロー:待ち時間をなくす
皆さんはお気づきかもしれませんが、モブプログラミングを導入することでこれらを簡単に達成できます。
最後にこんな言葉が紹介されました。
"The object isn't to make art, it's to be in that wonderful state which makes art inevitable."
訳:「大切なことはアートをつくることではく、自然にアートをつくることができるような素晴らしい状態になることだ」
基調講演2 JapanTaxiの挑戦
次のスピーカーは、日本交通株式会社の3代目である川鍋 一朗 氏でした。
講演を拝聴していて大変興味深い内容だったのですが、諸事情で公開されていないので詳細は控えます。
少しだけ言わせていただくと、話し方が上手くてメモを取れないほど引き込まれてしまいました。
出身がエンジニアではない方だったので、他とは違う目線のお話をされていたのも興味深かったです。
実践!モブプログラミング
2つの講演と現地に行かれた方のレポートを聞き終わると、参加者全員でモブプログラミングを体験する時間がありました。
はじめる前にルールを設定して、その後に言語とお題や必要なタスクについて話し合いました。
ルール & 決めたこと
- ドライバーとナビゲーターに分かれて行う
- 3分間でドライバーを交代する
- ドライバーの順番が次の人はすぐ交代できる位置に移動する
- 30分ごとに休憩する
- タスクが完了すると全員でバンザイをする
- 言語は Lua を使用する
- お題は「ポーカー」
必要なタスク(もっと細かったはず)
- 番号を表示する
- トランプ52枚を用意する
- トランプを1枚表示する
- トランプを5枚表示する
- 表示するトランプを被らないようにする
こんな感じだったはずです。
スムーズにいけばよかったのですが、いくつか問題が発生しました。
- 使用したマシンが MacBook だったので Windows 勢は基本操作さえ怪しい(最初はトラックパッドを切った Linux を使うという話もあった)
- そもそも Lua を知っている人がほとんどいない
というわちゃわちゃ状態でしたが、そのお陰か一体感が生まれて全員で楽しくプログラミングをすることができました。
その中でいくつか学びもありました。
まず、ドライバーはとにかく大変でした。
周りから色んな意見が出てくるので、何をすればよいのかわからなくなることがあります。
ナビゲーターはドライバーがわかりやすく発言するように心がけましょう。
次に、ナビゲーターはドライバーのマシンの操作に注目しましょう。
インデントに tab と space のどちらを使うかという些細な話から、エディターの使いこなし方まで人によってさまざまです。
もしあなたが初心者プログラマーなら、きっと熟練者の動きを見て学ぶことが多いでしょう。
もしあなたが熟練者プログラマーなら、きっと初心者にアドバイスをできるでしょう。
僕自身も学ぶことが多くて、このブログを書いている今も実践しています。
最後にモブプログラミングで使用した便利なサービスとツールを紹介します。
codingground
 Java や Python といったメジャーな言語から、名前を聞いたことがないようなマイナー言語まで幅広くカバーしている Online IDE サービス。
モブプログラミングに関係がなくても、興味のある言語にサクッと触れるのが魅力的です。
Java や Python といったメジャーな言語から、名前を聞いたことがないようなマイナー言語まで幅広くカバーしている Online IDE サービス。
モブプログラミングに関係がなくても、興味のある言語にサクッと触れるのが魅力的です。
mobster
 GitHub で公開されているモブプログラミングをアシストするツール。
GitHub で公開されているモブプログラミングをアシストするツール。
参加者、1人あたりの操作時間、休憩時間を入力すると画面を切り替えていい感じにタイムキーパーの役割を果たしてくれます。
まとめ
モブプログラミングはいいぞ、まだの人はすぐ試そう。

